UI Tester
Welcome to UI Tester, your go-to solution for ensuring that your website or web application functions flawlessly across all environments. As web technology evolves, it’s vital to ensure that your site performs consistently on various devices and browsers.
UI Tester allows you to test your web application thoroughly, capturing screenshots with each click to provide a detailed visual record of your site’s performance. This feature helps you review and analyze the appearance and functionality of your application across different scenarios.
Our Chrome Extension simplifies your web testing by capturing screenshots and network activity with each click. Every interaction triggers a snapshot of the page and logs all network requests, allowing you to review the visual state and underlying network actions. Ideal for developers and testers, this tool ensures consistent performance and provides insights to optimize user experience and web efficiency.

- Test Across Multiple Environments. Preview your website on various browsers and operating systems, ensuring that your design and functionality are consistent across all platforms.
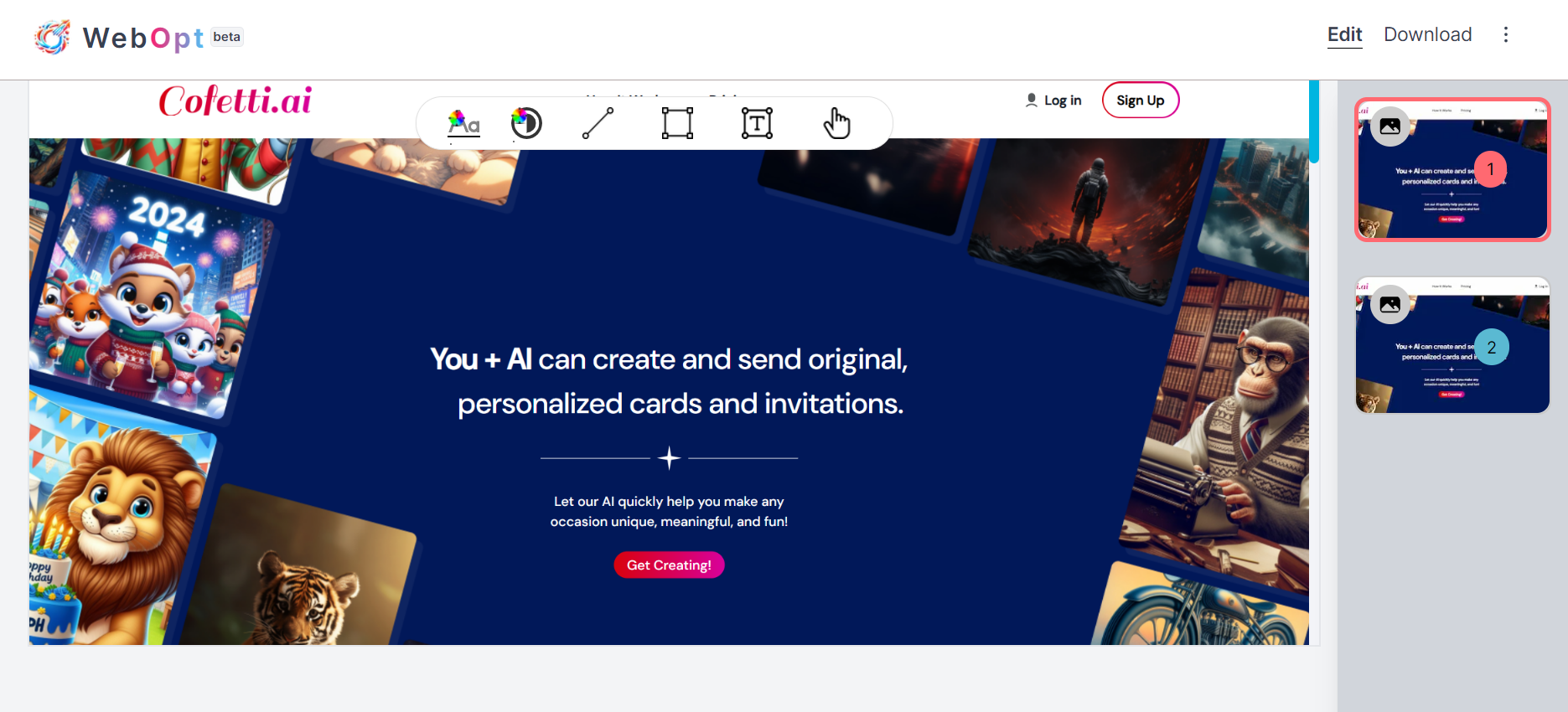
- Capture Screenshots. Automatically capture screenshots during user interactions to document the visual state of your site and identify any design or layout issues.
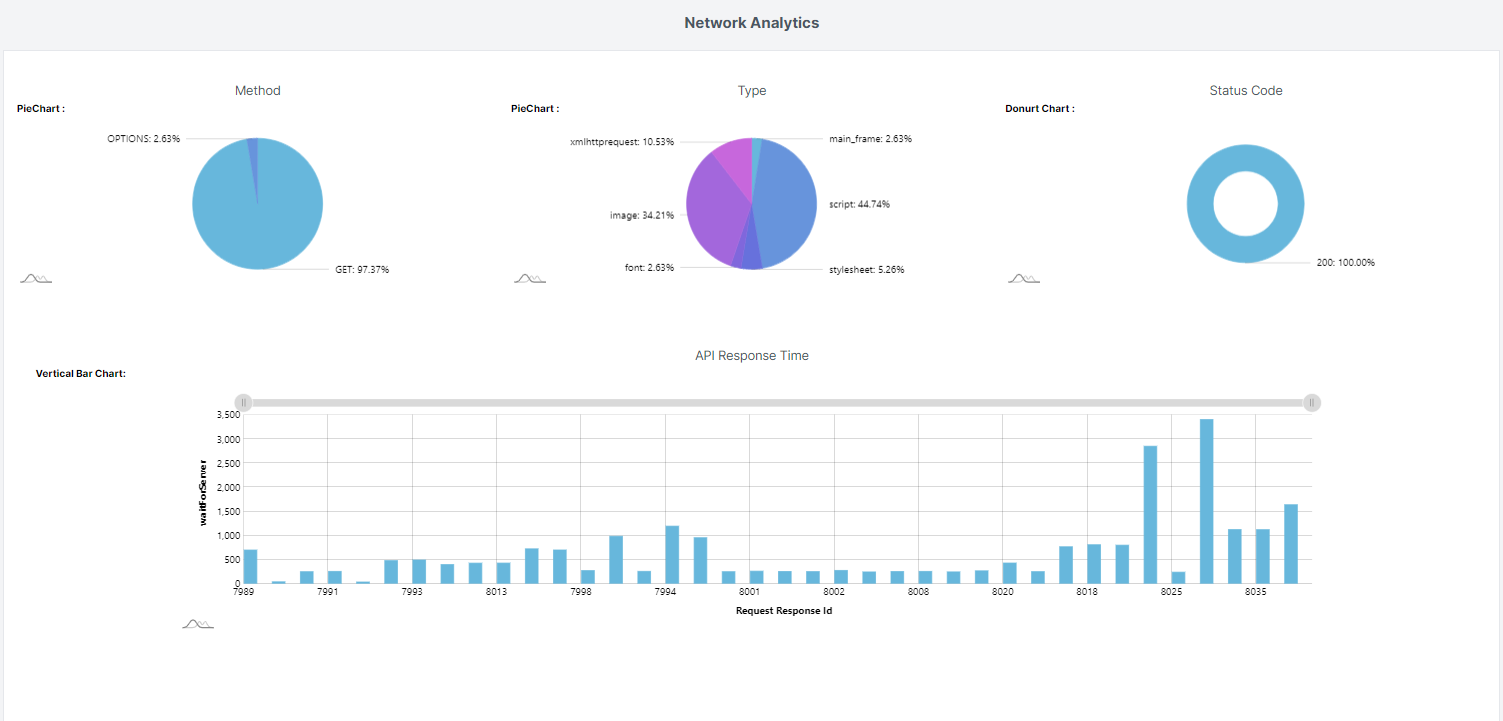
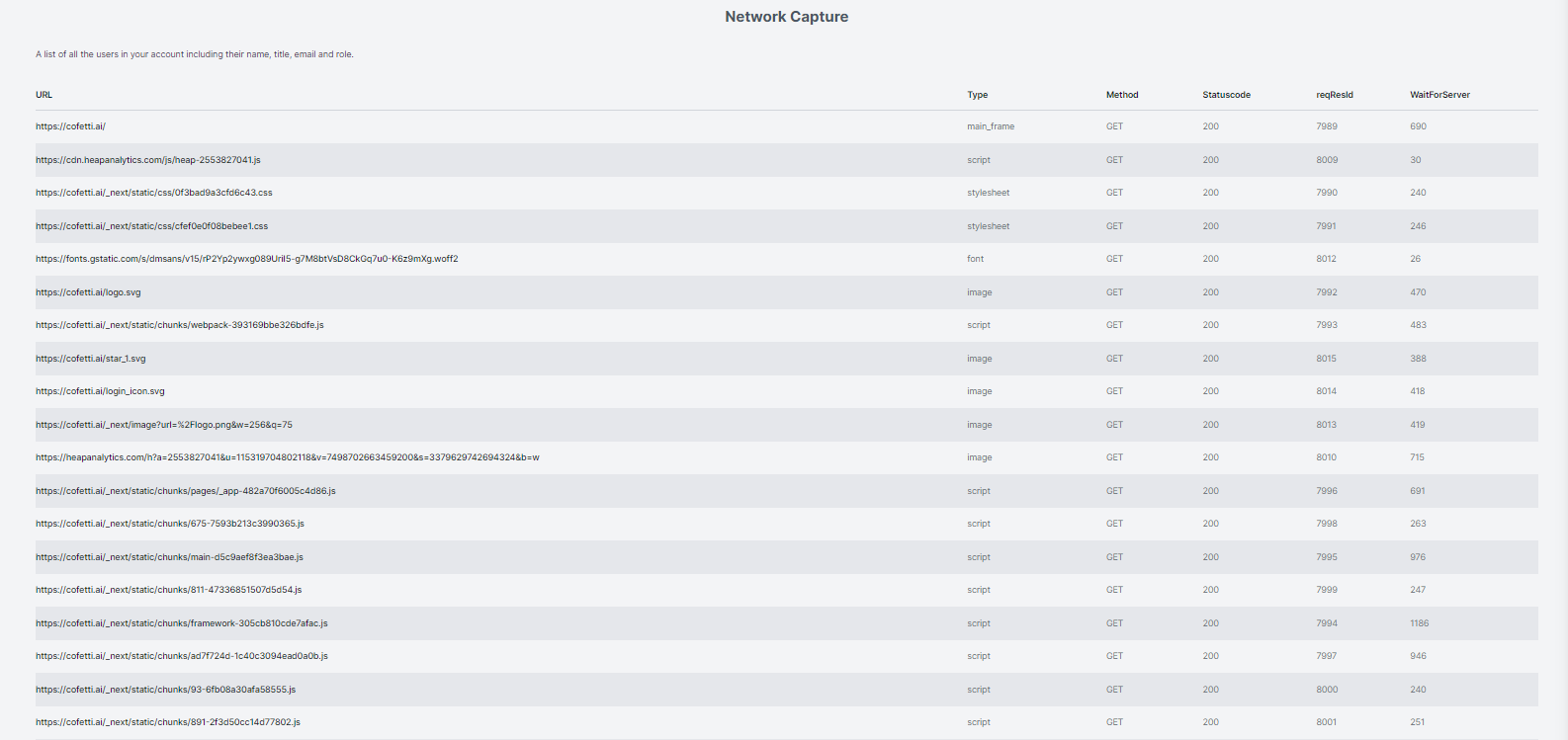
- Track Network Activity. Monitor and log network requests and responses to gain insights into how your site communicates with servers, identify performance bottlenecks, and troubleshoot potential issues.
- Evaluate Performance. Assess site performance, including load times and resource usage, to optimize for faster, more efficient operation.
- View Interactive Previews. Interact with your website in real-time within the tester, allowing you to navigate menus, click buttons, and scroll through content to simulate user interactions accurately.
UI Tester equips you with the tools needed to ensure your website delivers a seamless and efficient experience for all users. Start testing today to capture critical visual and network data, and enhance your application’s performance and reliability.
How to Perform UI/UX Testing
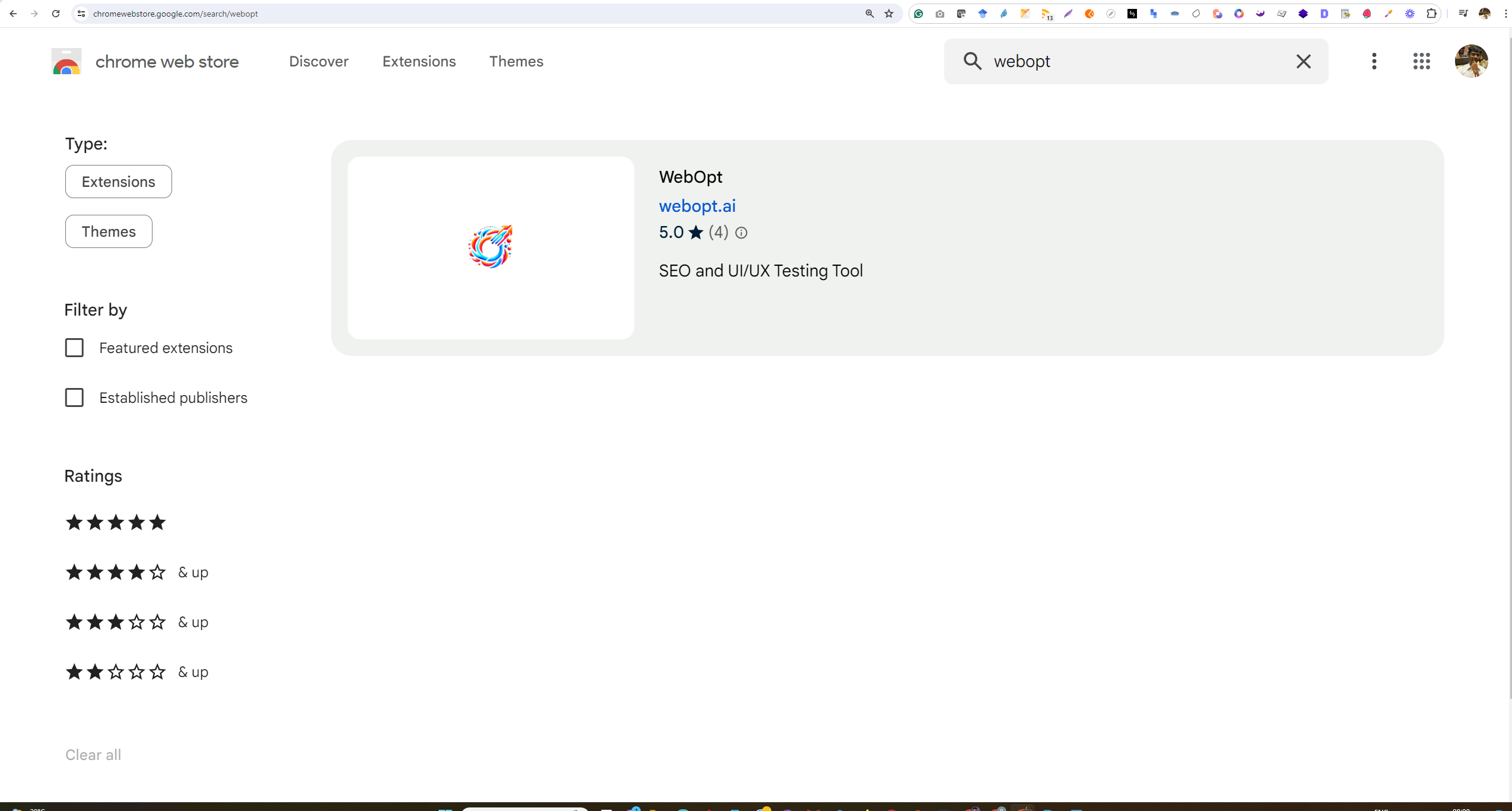
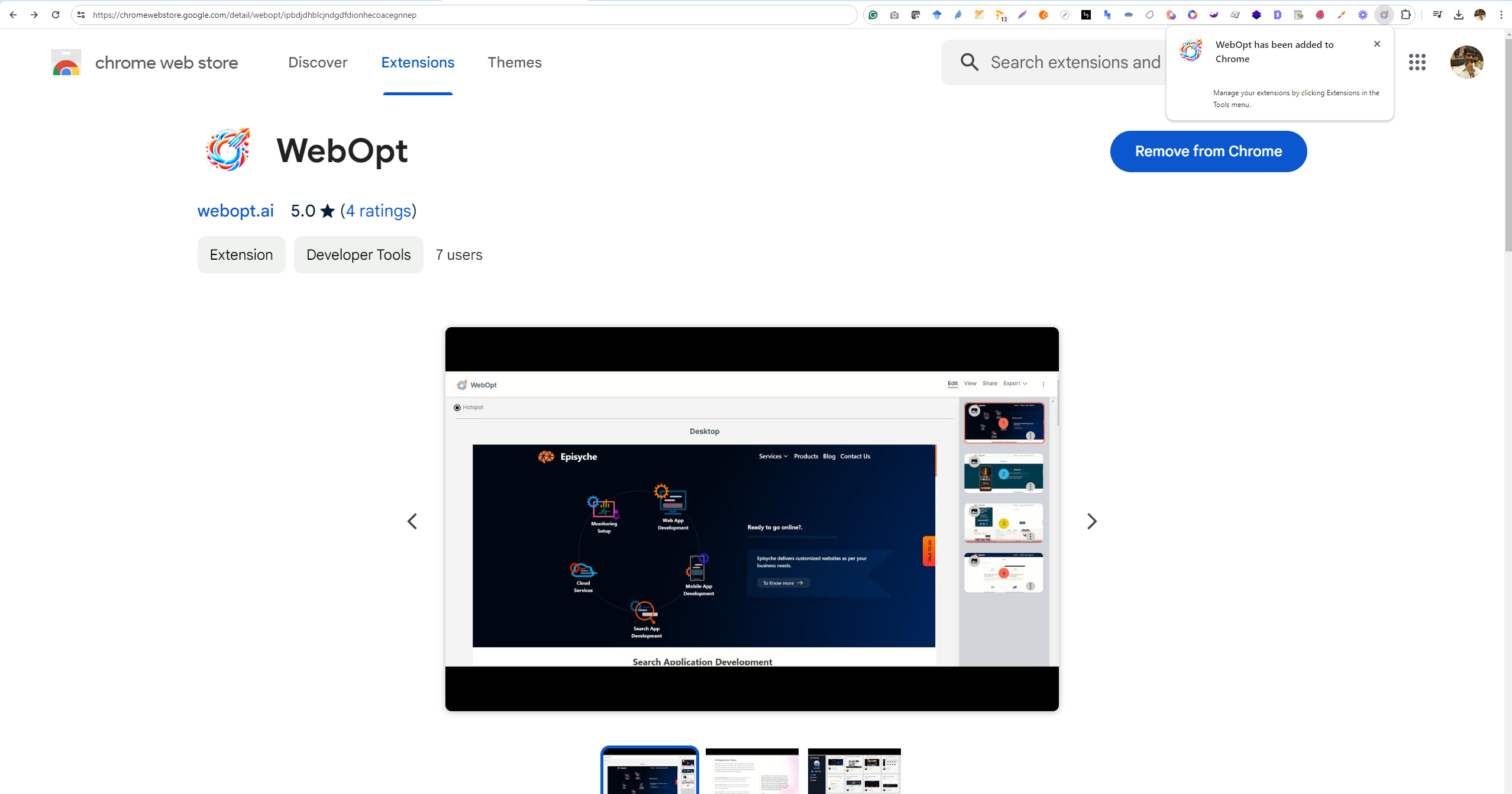
1. Go to Chrome Store and search for webOpt

2. Install the extension

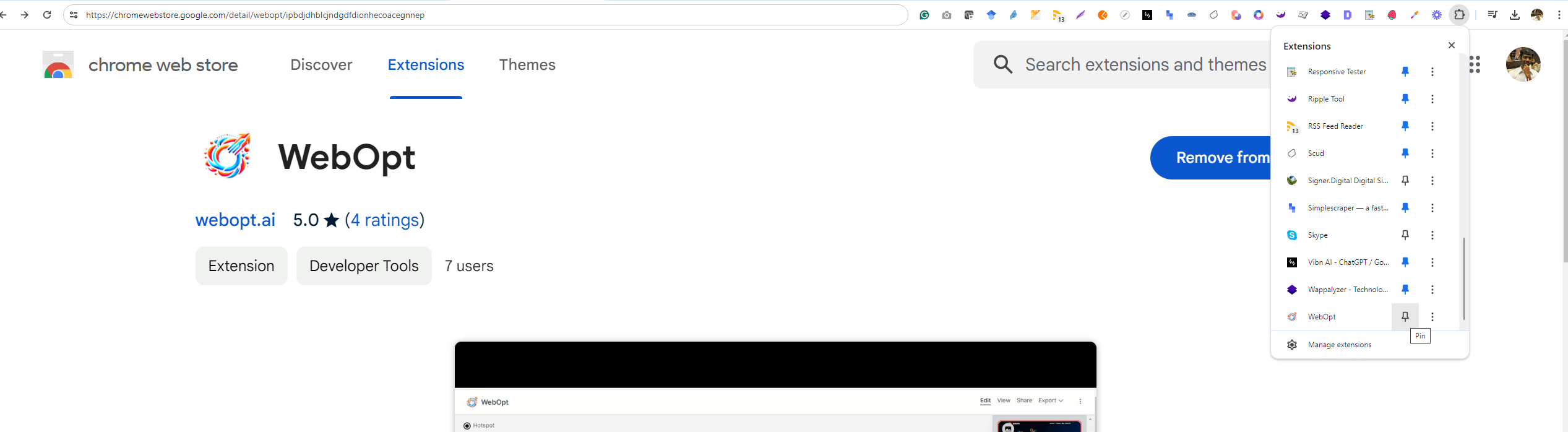
3. Pin the extension

4. Login to Webopt.ai with Google
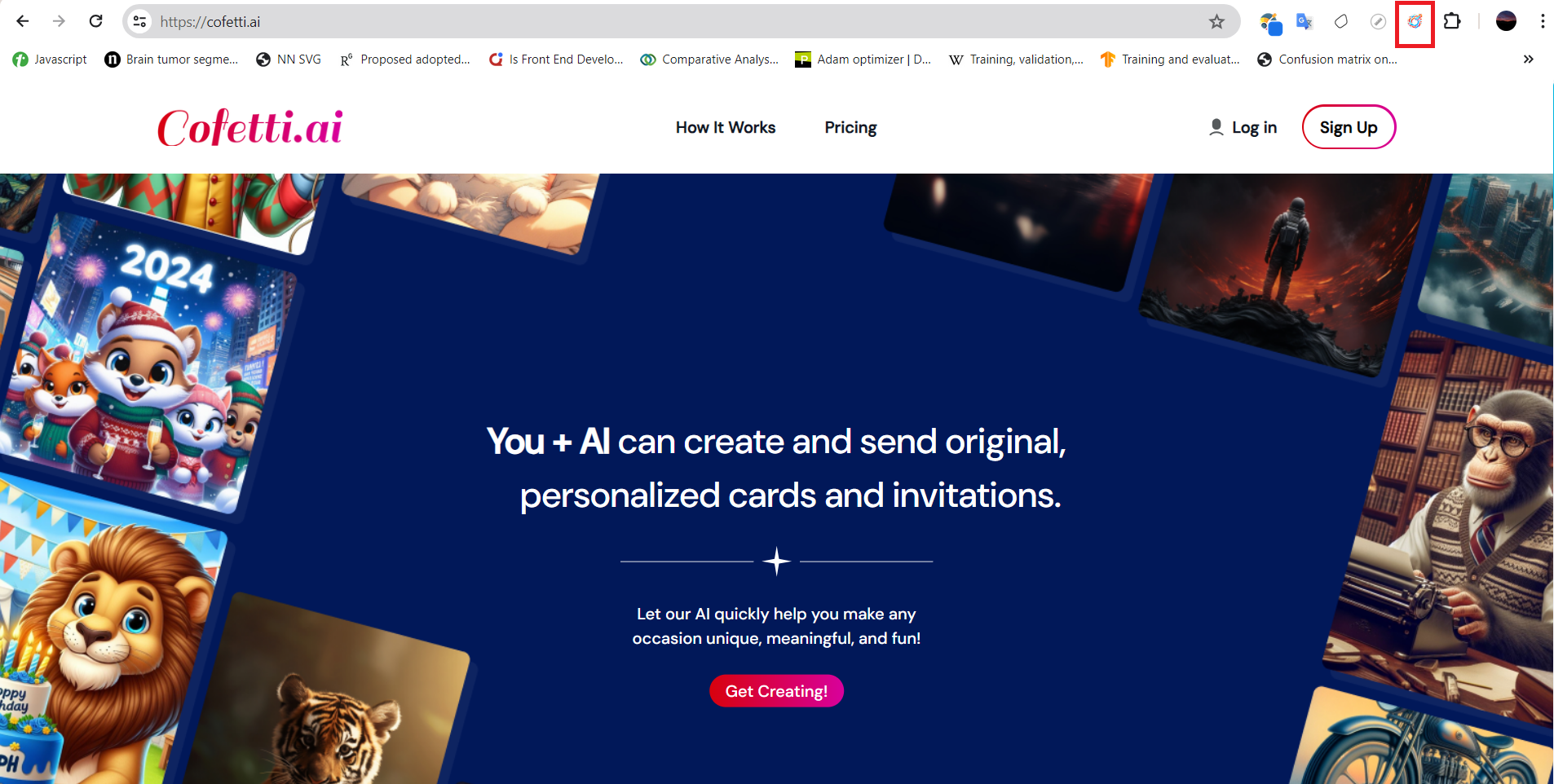
5. Open a website you would like to test, and click on the extension icon

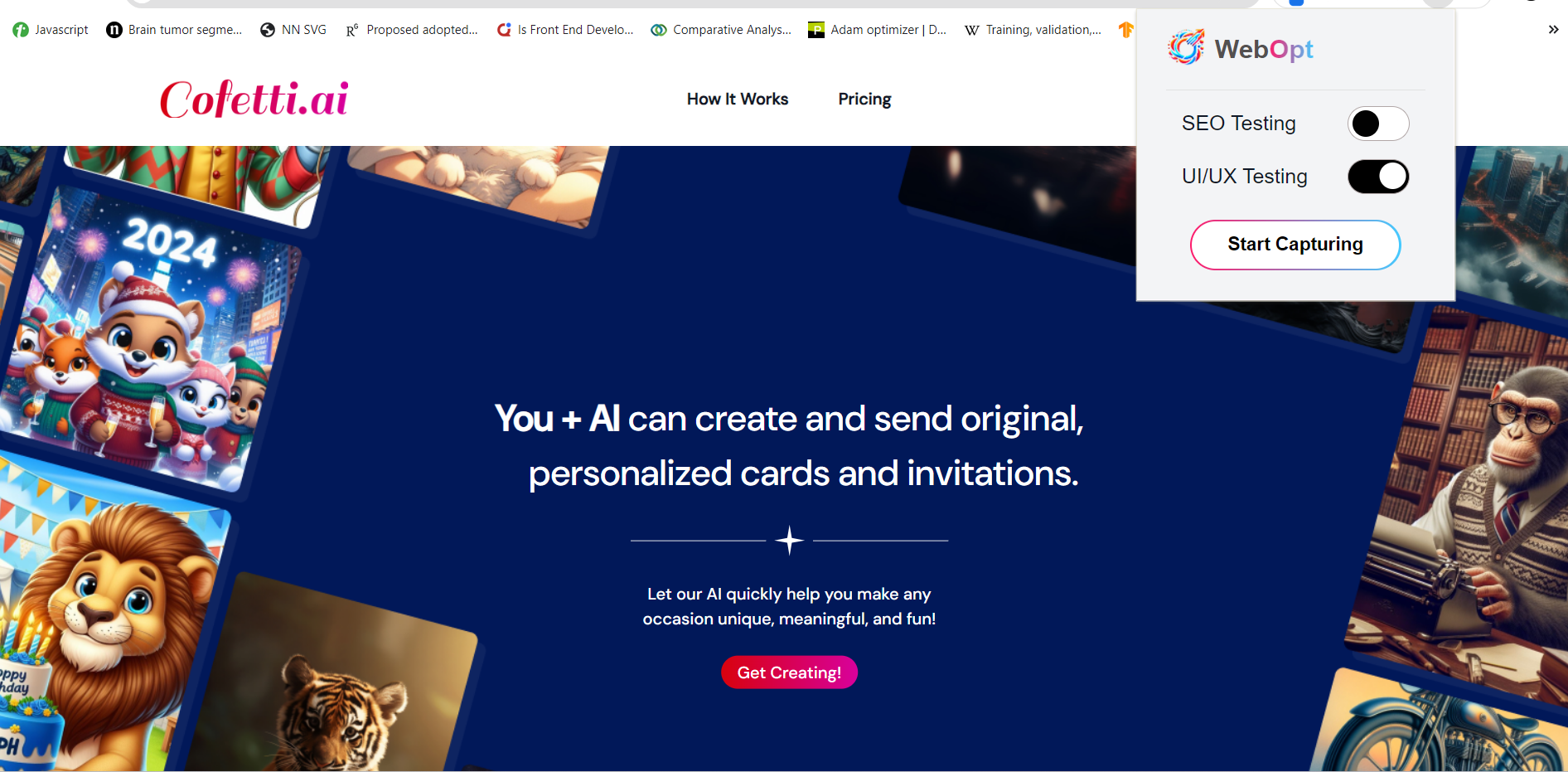
6. Choose the type of testing you would like to perform, swap the selection from default SEO testing to UI/UX testing and start the test by clicking the Start Capturing button.

7. As you start the test, there will be a countdown indicating that the page will be recorded

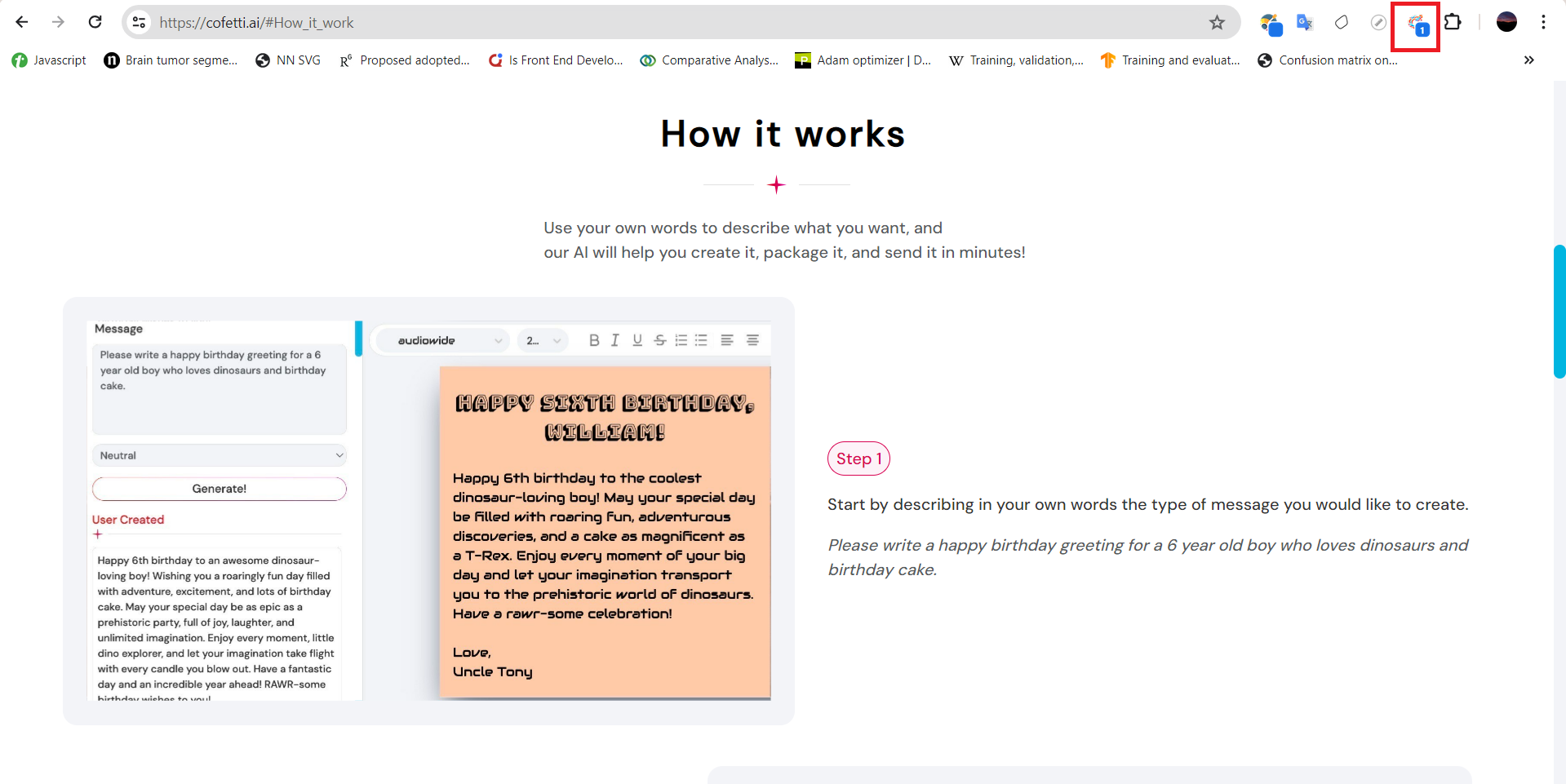
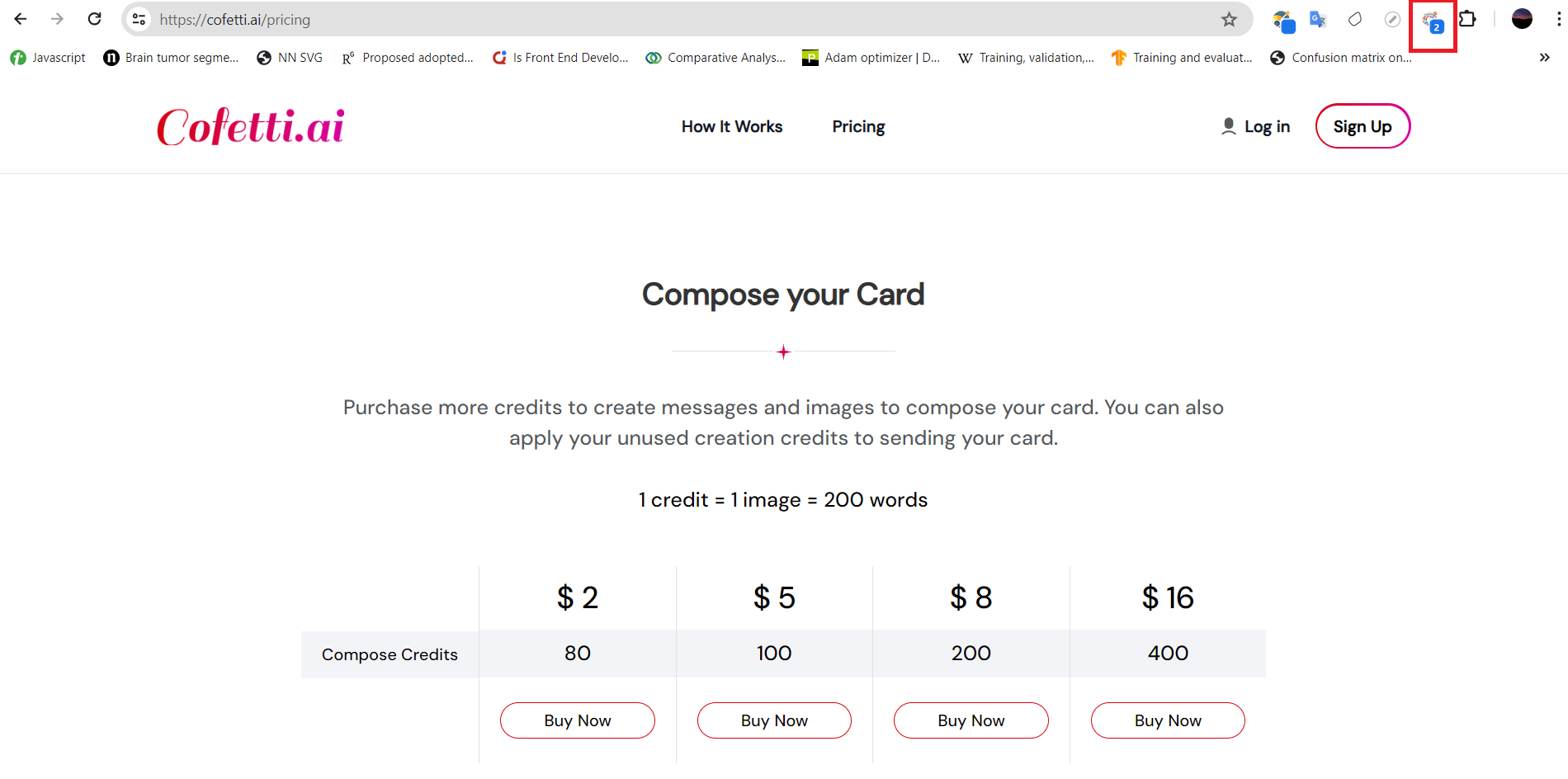
8. With every mouse down event on the web page, the screenshot count will increase.


9. Each click captures a screenshot of the recent event and network details until that event.
10. Stop Capturing redirects you to a page with a screenshot, graphical network analysis, and complete network data presented in a table.