UI Responsive Tester
Welcome to our UI Responsive Tester, the ultimate tool for ensuring your website delivers a seamless user experience across all devices. With the increasing variety of devices used to access the internet, it's essential to make sure your website looks and functions flawlessly on smartphones, tablets, laptops, and desktops.
Our UI Responsive Tester offers customization options to tailor your testing experience to your specific needs. Choose from a range of devices, screen resolutions, and orientations to simulate various user scenarios accurately. With flexible testing options, you can ensure that your website delivers a consistent and optimized experience across all devices and screen sizes.

- Test Across Multiple Devices. Preview your website on various devices and screen sizes, including smartphones, tablets, laptops, and desktop computers, to ensure consistency and usability across all platforms.
- Evaluate Responsiveness. Assess how your website responds to different screen sizes and resolutions, identifying any layout or design issues that may arise on specific devices.
- Check Compatibility. nsure compatibility with different web browsers and operating systems to guarantee a consistent user experience for all visitors, regardless of their chosen platform.
- Optimize Performance. Test website loading times and performance metrics across different devices, optimizing your site for faster load times and improved user engagement.
- View Interactive Previews. Interact with your website in real-time within the tester, allowing you to navigate menus, click buttons, and scroll through content to simulate user interaction accurately.
Our UI Responsive Tester empowers you to create user-friendly experiences that adapt seamlessly to the diverse landscape of digital devices. Start testing your website's responsiveness today and ensure it looks great and performs flawlessly on every screen!
How to Perform UI/UX Testing
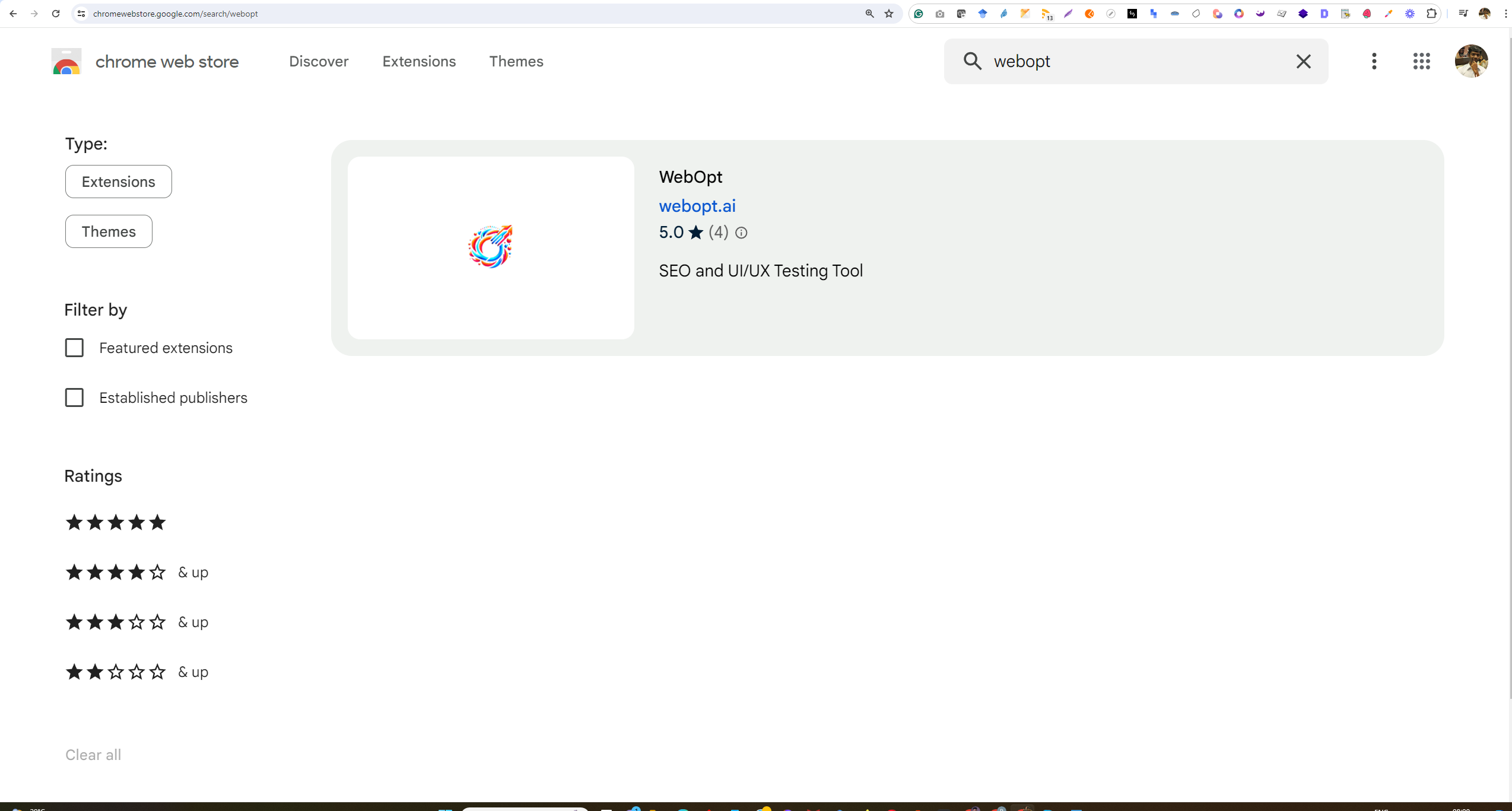
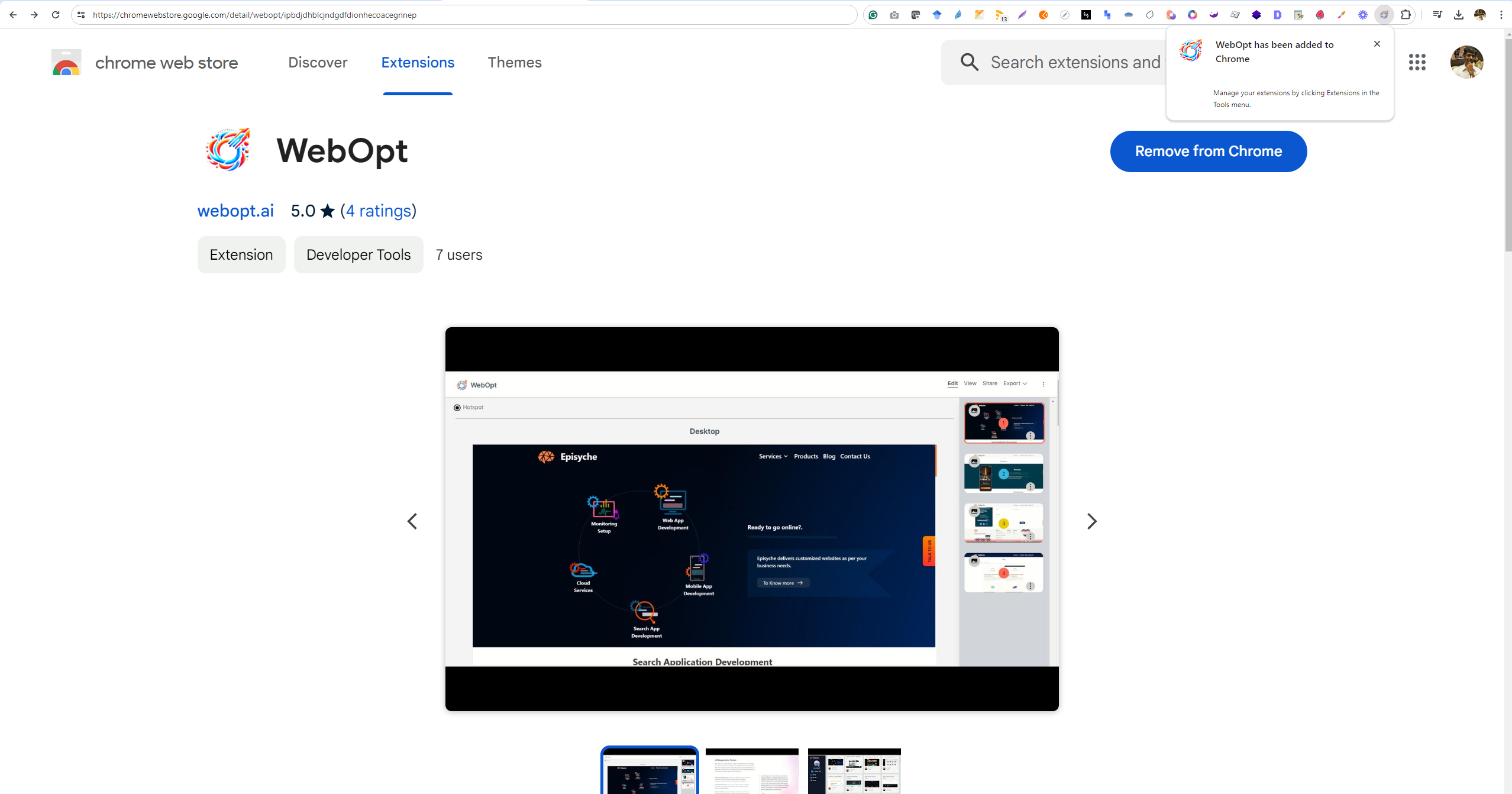
1. Go to Chrome Store and search for webOpt

2. Install the extension

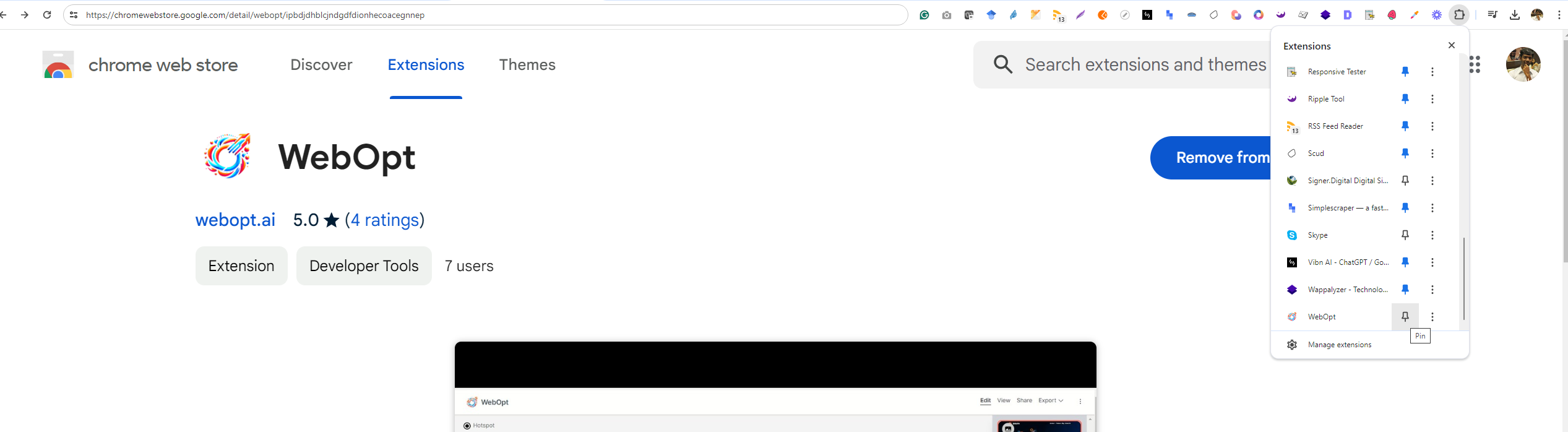
3. Pin the extension

4. Login to Webopt.ai with Google
5. Open a website you would like to test, and click on the extension icon

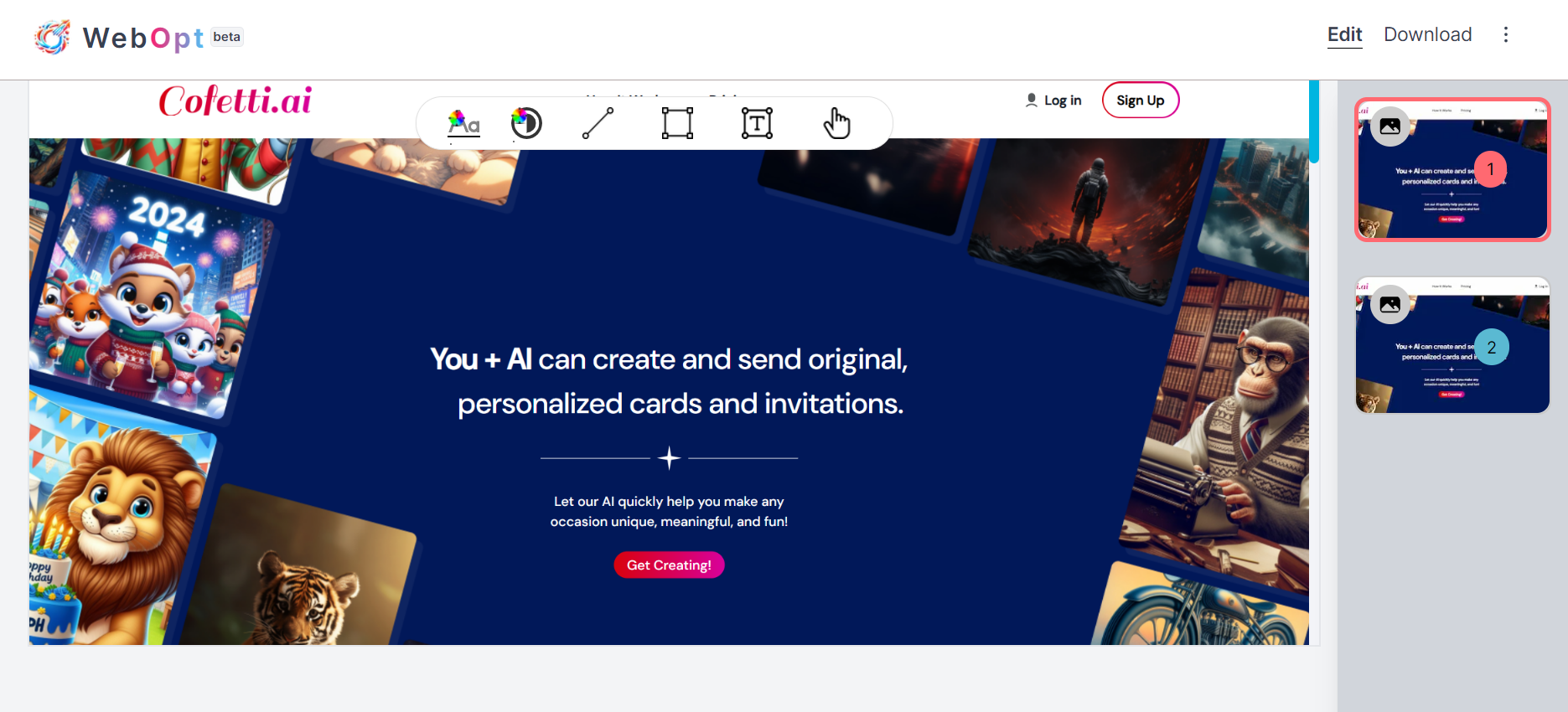
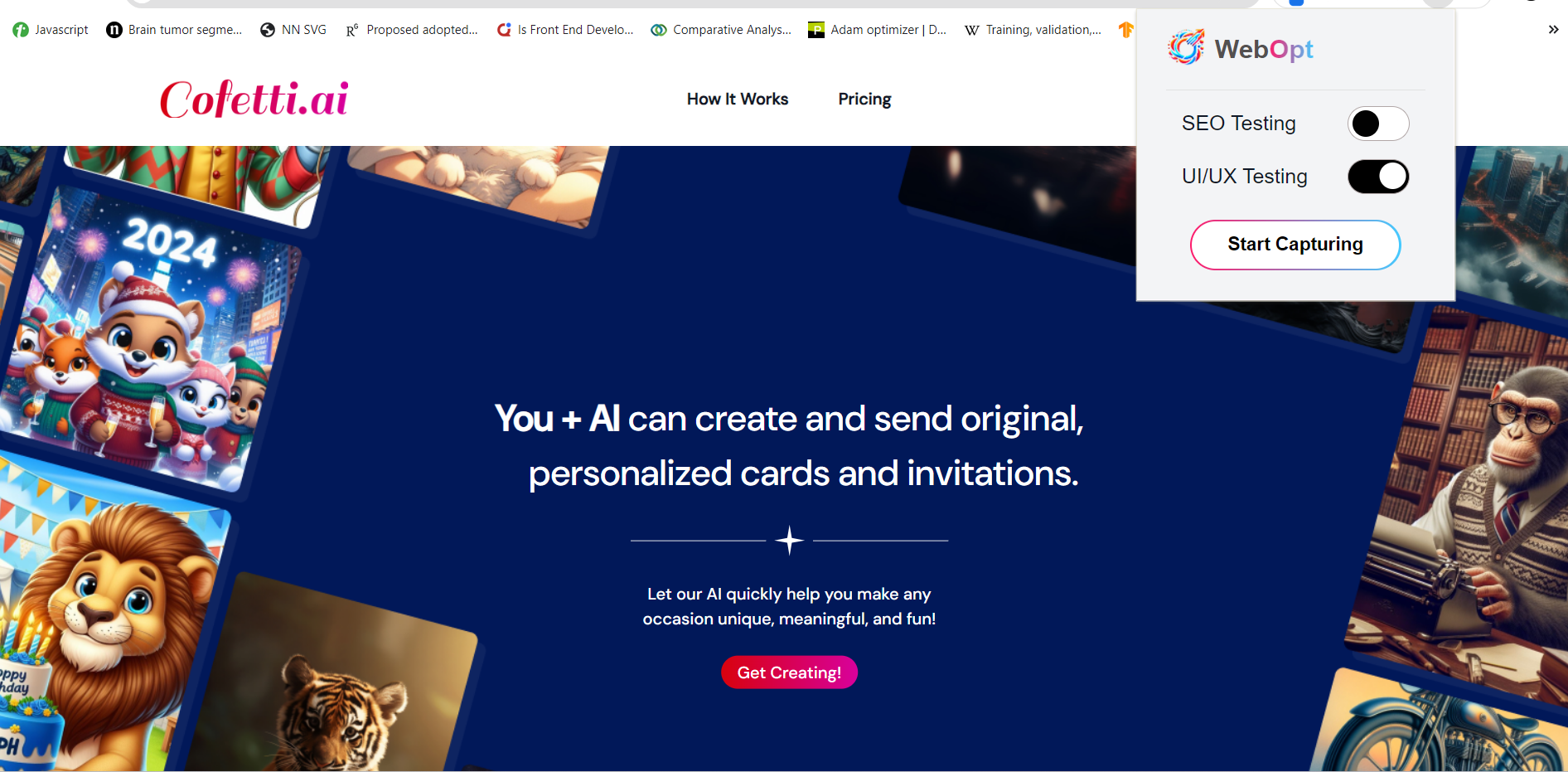
6. Choose the type of testing you would like to perform, for example: if you opt for UI/UX Testing, swap the selection from default SEO testing to UI/UX testing and start the test by clicking the Start Capturing button.

7. As you start the test, there will be a count down that indicates that the page will be recorded

8. With every mouse down event that takes place within the web page, the screenshots count will increase.


9. Each click captures a screen shot of the recent event and network details that took place up until that event.
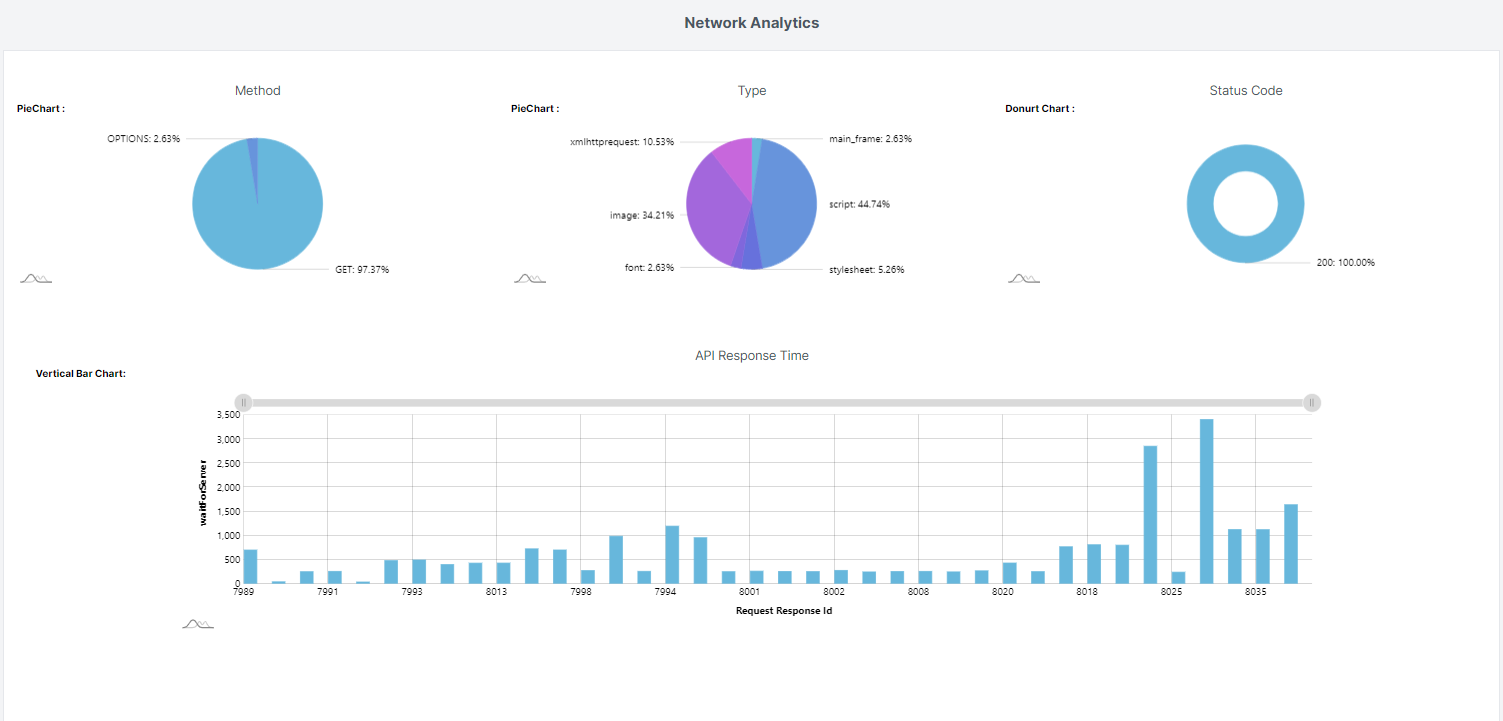
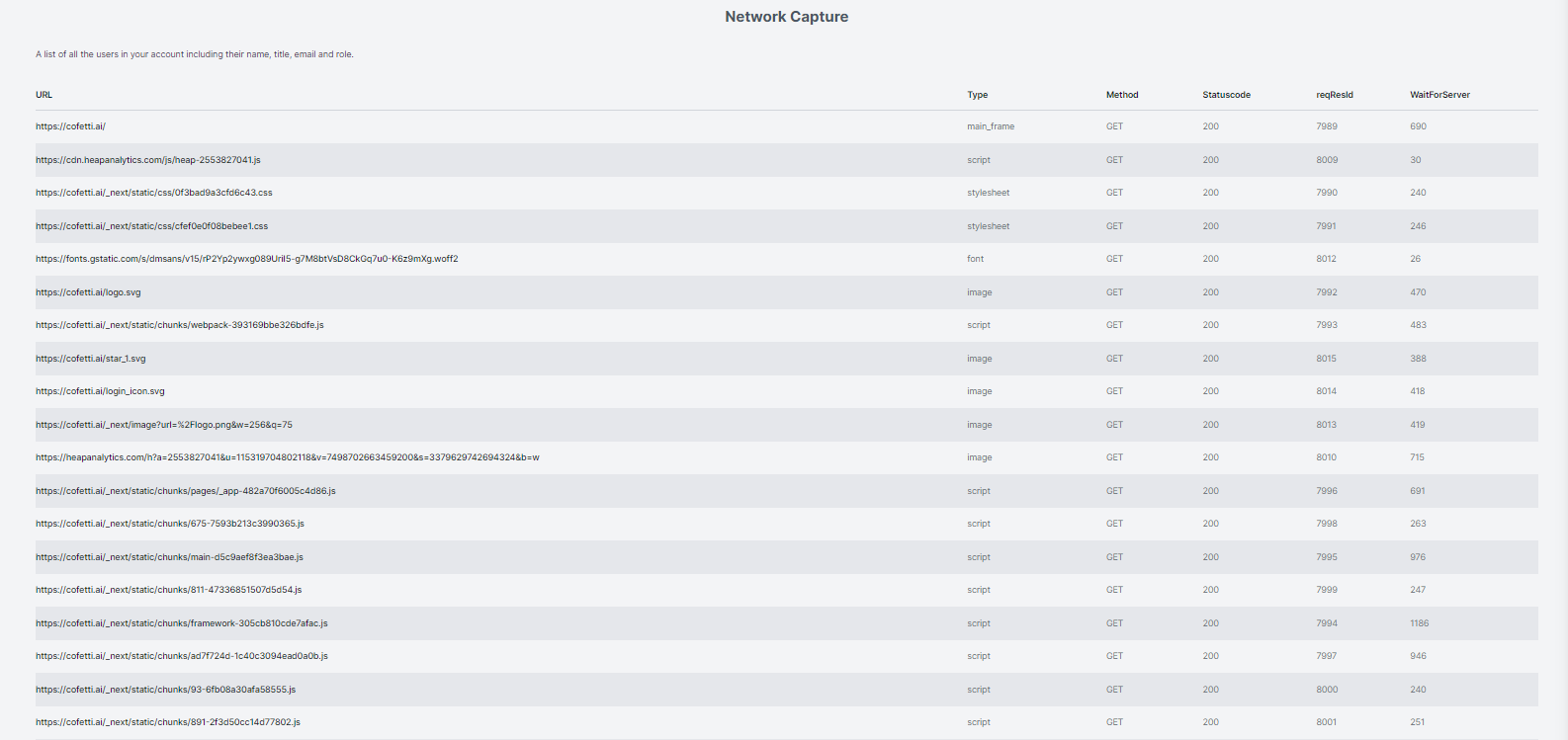
10. If you want to take a look at a detailed visual of the test, clicking on Stop Capturing will redirect you to the page that consists of a screen shot of the current mouse down event, graphical network analysis of the page and the complete network of the page is captured and presented in a table structure